Rakuten Miniにホームバーを
Rakuten Miniのホーム画面をiPhone風にしてみたけど、◁○□のナビゲーションバーが表示されていると、どうしてもAndroidっぽさが抜けない。
そこで、iPhone X以降に採用されたホームバーをRakuten Miniで再現してみた。
こんな感じ。結構iPhone感が出ていると思う(本当のiPhoneはホーム画面にホームバーは表示されないけど)。

iPhone風のホームバーを設置する方法をご紹介します。
- Rakuten Miniにホームバーを
- まずはホーム画面をiPhone風に
- ADBをインストール
- USBデバッグを有効化する
- Navigation Gesturesをインストール
- iPhone風ホームバーに改造
- これで完成
まずはホーム画面をiPhone風に
まずはホーム画面をiPhone風に変更しよう。終わっている人は次のステップへ。
ADBをインストール
Androidをあれこれ操作するためにADBを導入する必要がある。Mac以外にもWindows PCでも可能だ。すでにADBが使える環境がある人は次のステップへ。
ここではMacでのやり方をご紹介します。
- Andorido Studioをインストールする

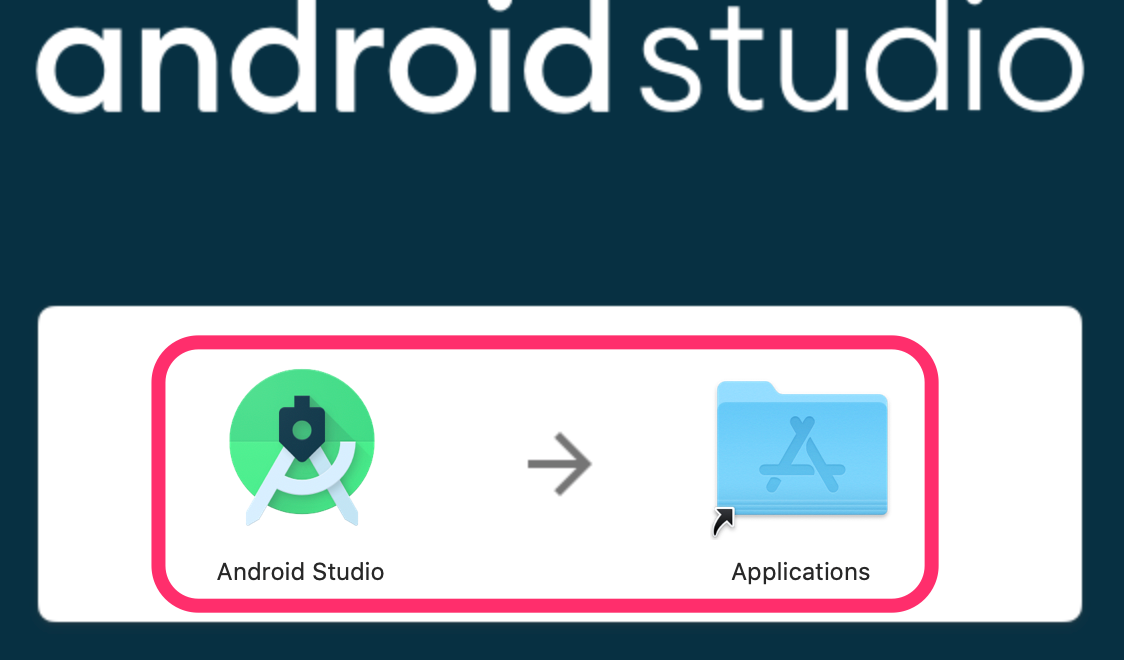
- Andordo StudioのアイコンをApplicationフォルダにドラッグして、Andordo Studioをクリックする

-
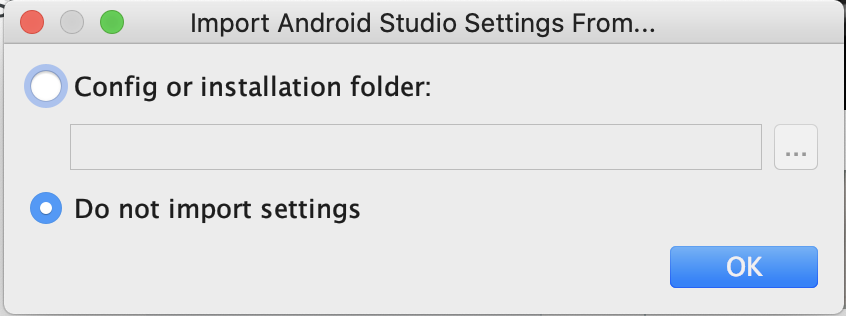
「Do not import settings」のままで「OK」

-
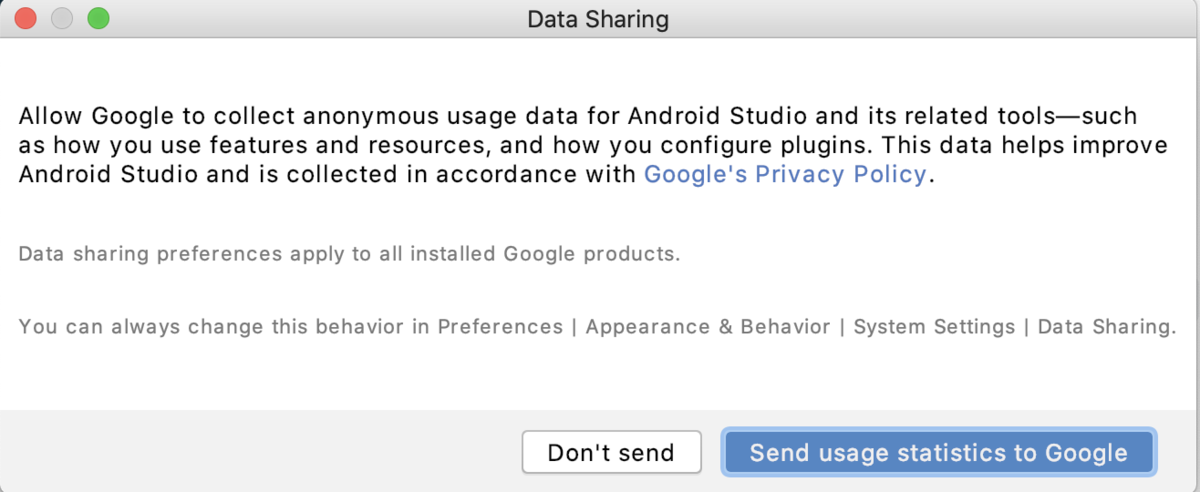
Googleにデータを送りたくない人は「Don’t send」を選ぶ

-
「Next」をタップ

-
「Standard」をタップ

-
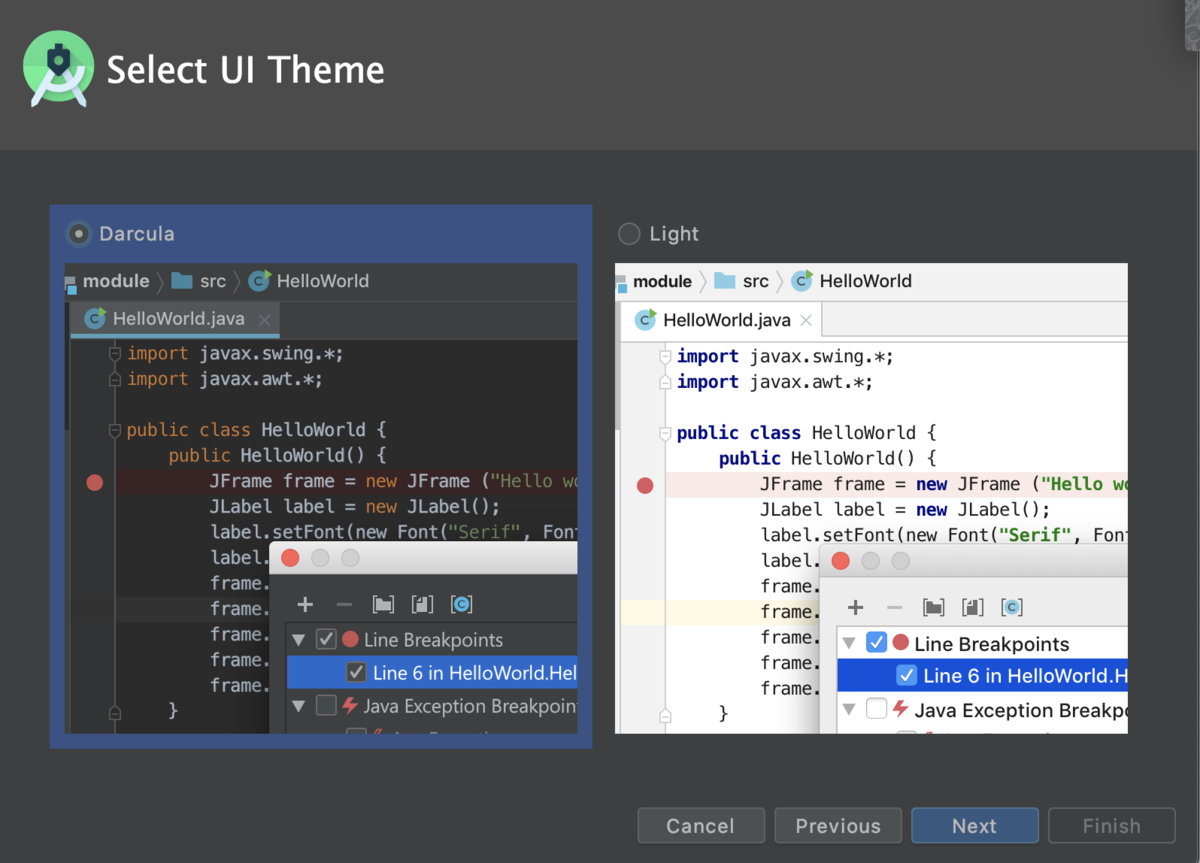
お好みのテーマを選ぶ

-
「Finish」を選ぶ。暫く待つとインストール完了

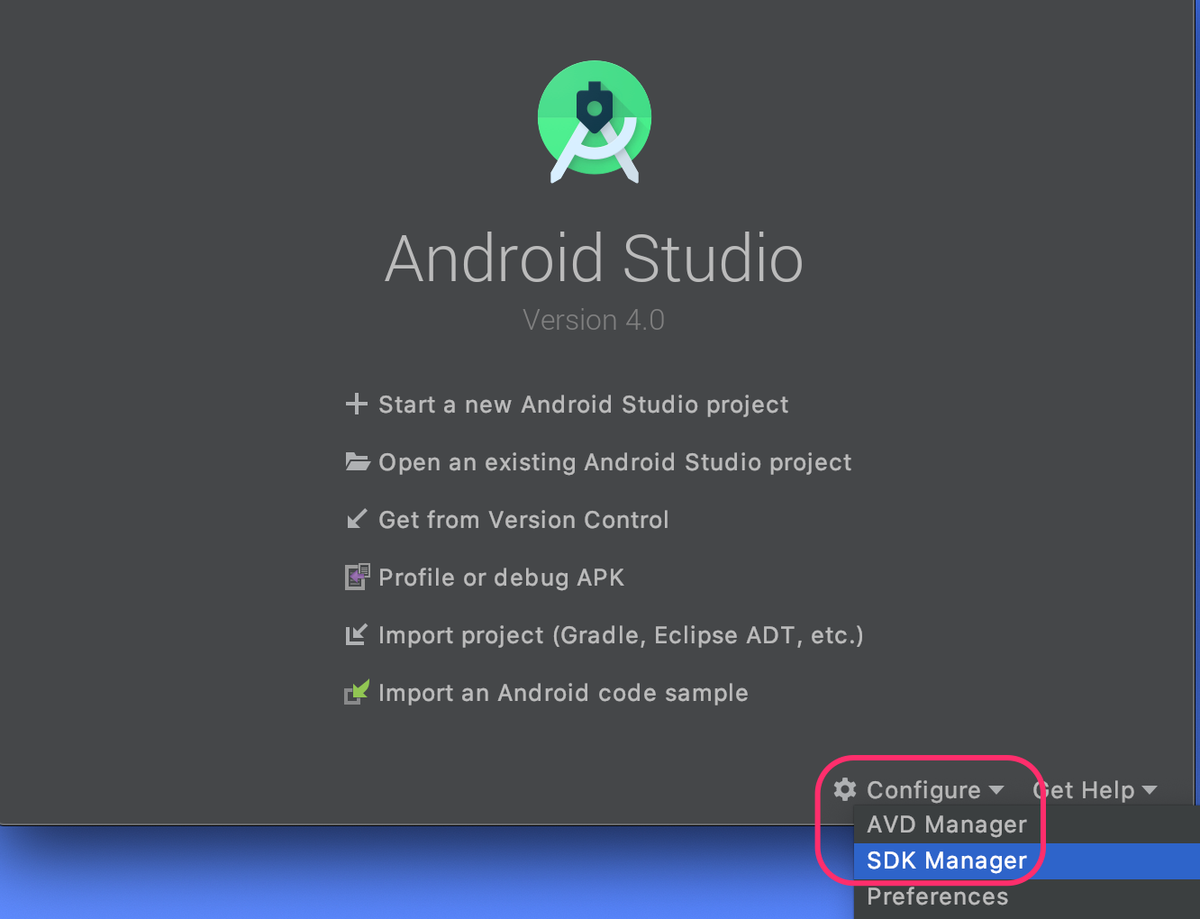
- 「Android Studio」の右下の「Configure」をクリックして「SDK Manager」を選ぶ

- 左メニューから「Android SDK」を選び、Rakuten MiniのOSバージョンである「Android 9.0(Pie)にチェックを入れて「OK」。「Accept」を選ぶとインストールが始まるので、完了したら「Finish」

-
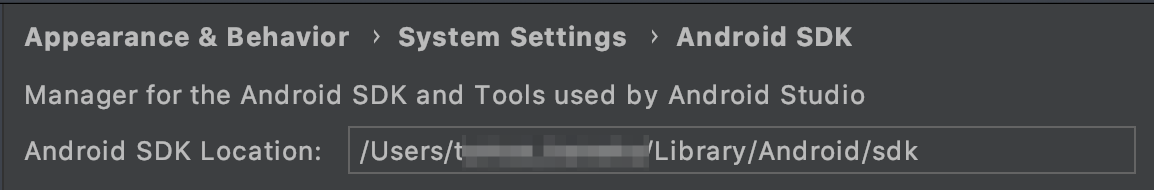
同じように「Congiure」→「SDK Manager」を選び、右上部の「Android SDK Location」を確認する

-
adbコマンドを使えるようにPathを通すために「ターミナル」を起動
- プロンプト画面に「nano ~/.bash_profile」と入力

-
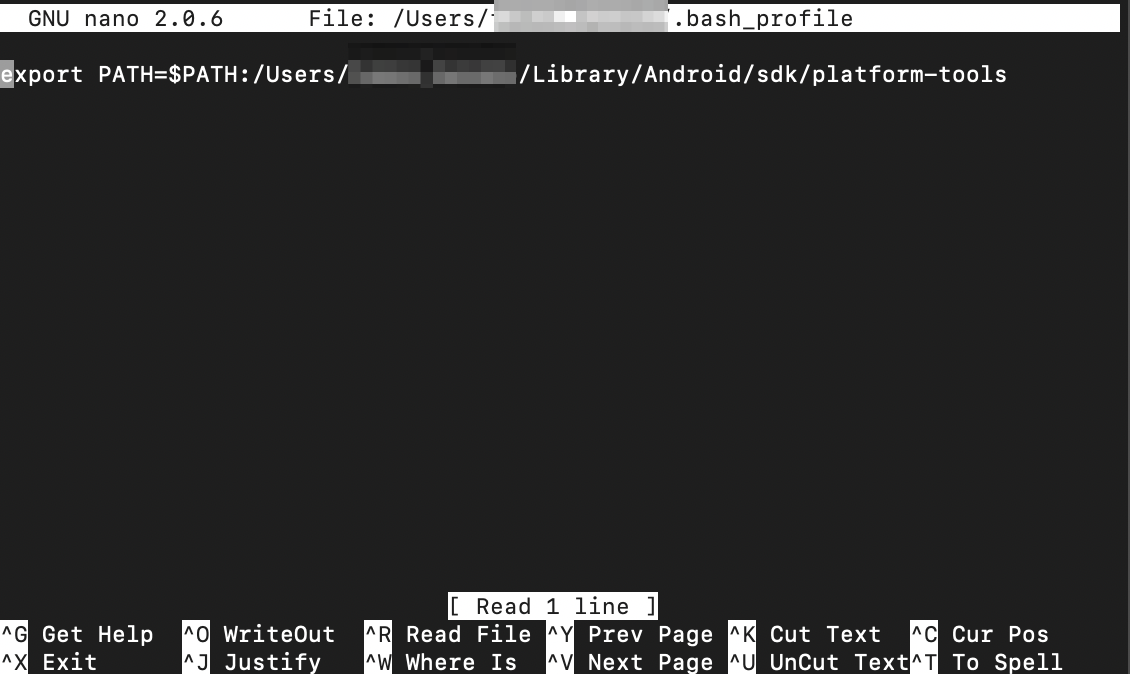
さきほどAndroid Studioで確認したPath名に変更して、下のように入力「exportPATH=$PATH:/Users/ユーザー名/Library/Android/sdk/platform-tools」

-
完了したら「Control + X」で「Save modified buffer」と表示されたら「Y」を押し、最後にEnterキー
- ターミナルを再起動して、「adb」と入力して「Not Found」と表示されなければ成功
USBデバッグを有効化する
すでに有効化している人は次のステップへ。
- Rakuten Miniの「設定」→「端末情報」→「ビルド番号」を7回連続タップする。「これでデベロッパーになりました」と表示される
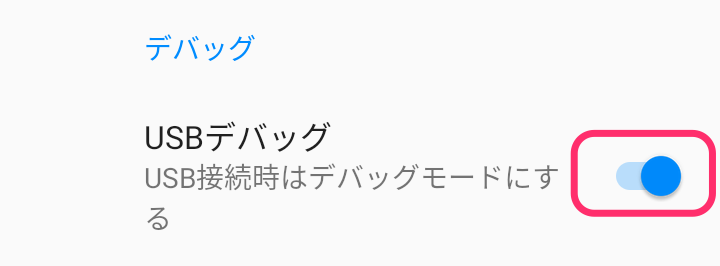
- 「システム」→「詳細設定」→「開発者向けオプション」→「USBデバッグ」をオンにする

Navigation Gesturesをインストール
- 「Google Play」で「Navigation Gestures」を検索して「インストール」

-
インストールが完了したら「Navigation Gestures」のアイコンをタップして、「→」をタップ

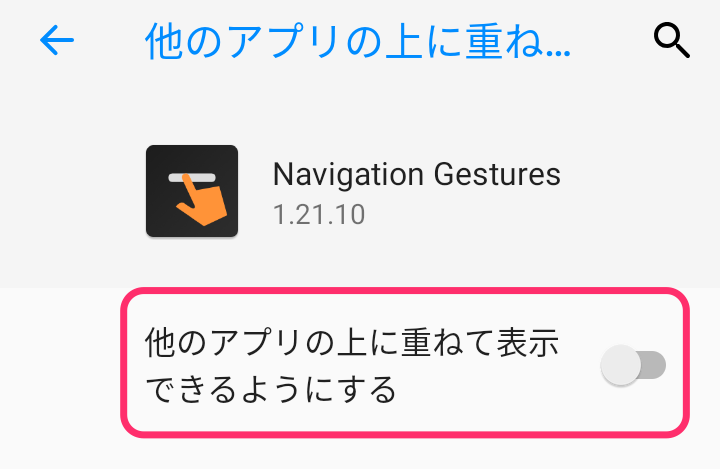
- 「Draw Over Appls」の「GRANT」をタップ→「他のアプリの上に重ねて表示できるようにする」をオンにする


-
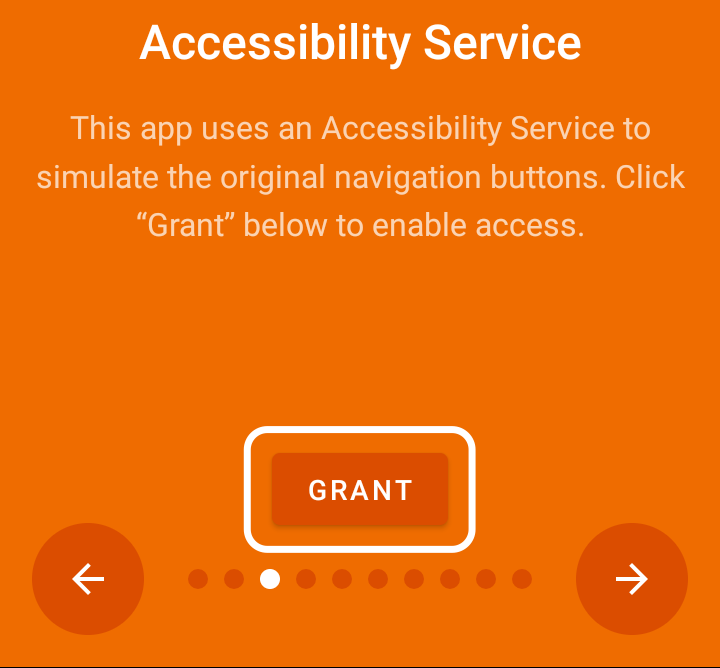
「Accessibility Service」の「GRANT」をタップ→「サービスの使用」をオンにする


- 「Write Service Settings」画面で、セキュリティを変更するコマンドをMacのターミナルから入力する。「ターミナル」を開いて「adb shell pm grant com.xda.nobar android.permission.WRITE_SECURE_SETTINGS」と入力する

-
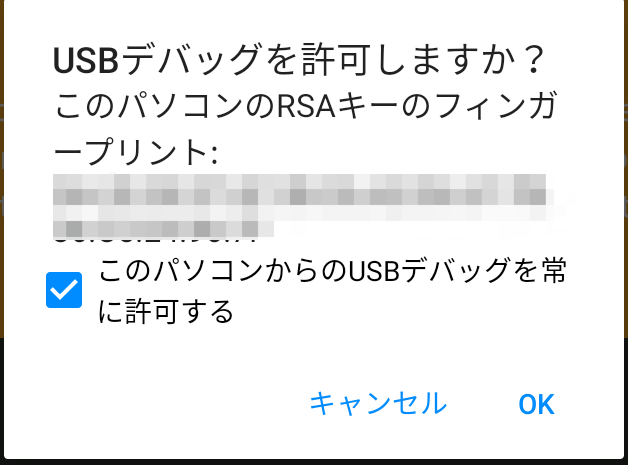
Rakuten Miniの画面に「USBデバッグを許可しますか?」と表示されたら「OK」を押す

-
「All Set」になるまで右矢印をタップしたら、チェックマークをタップ

-
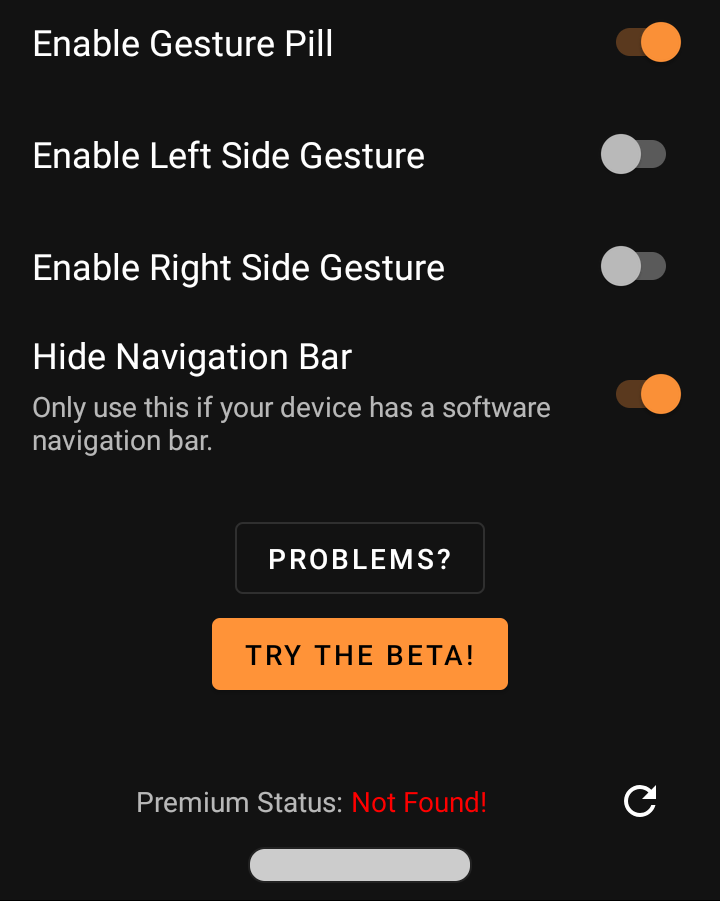
「Enabe Gesture Pill」と「Hide Navigation Bar」をオン。一番下にホームバーが表示される

iPhone風ホームバーに改造
デフォルトだとiPhoneのものより太いので改造する
-
「Navigation Gestures」のアイコンをタップし、右上の歯車アイコンをタップ
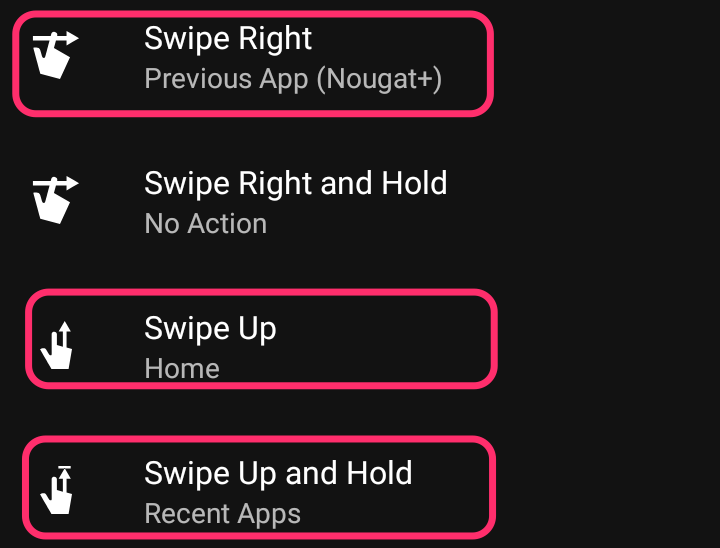
- iPhoneのホームバーのAppスイッチャーのような操作に変更する。「Gesture」→「Pill Gestures」→「Swipe」の「Swipe Right」を「Previous App(Nougat+)」に、「Swipe Up」を「Home」に、「Swipe Up and Hold」を「Recent Apps」にそれぞれ変更する

-
iPhoneのホームバーの形状に合わせる。この辺は好みかと
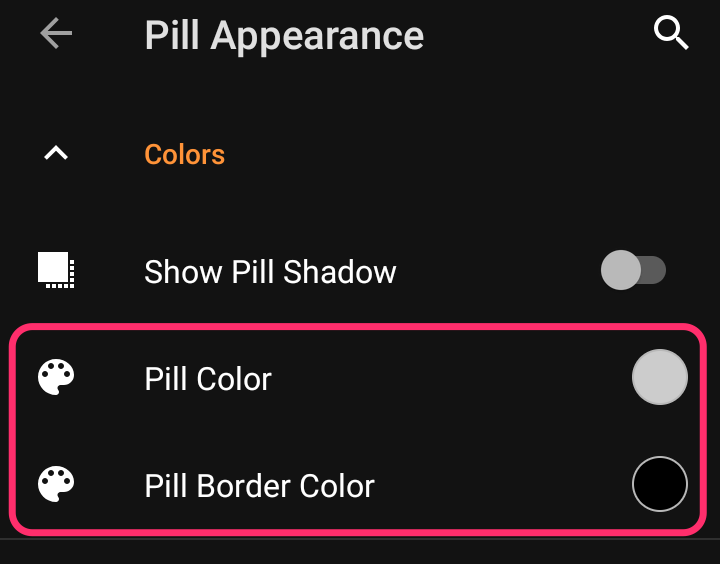
「Settings」→「Appearance」→「Pill Appearance」→「Color」の「Pill Color」をホワイト(#ffffff)に「Pill Boarder Color」(ホームバーの外枠)をブラック(#000000)に変更

-
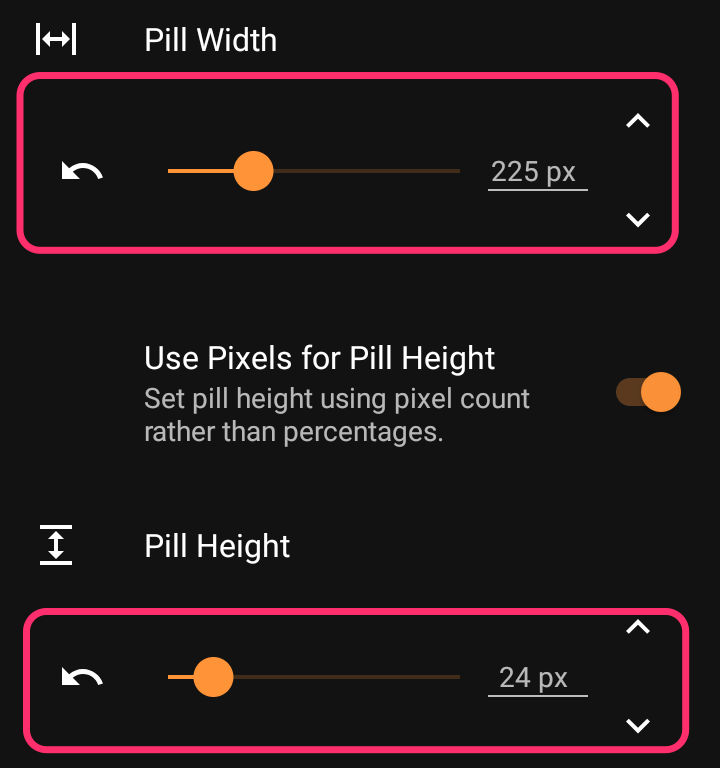
「Dimensions」の「Pill Width」を「225px」、「Pill Height」を「24px」に変更

-
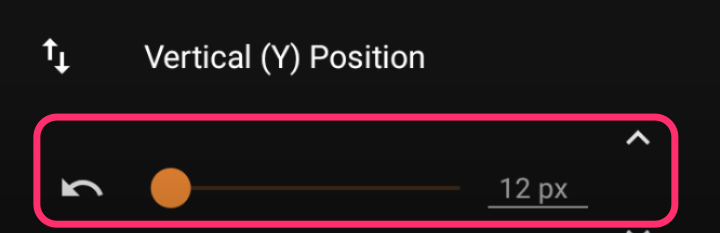
「Postion」の「Vertical (Y) Postion」を「12px」に変更

-
キーボード入力時のホームバーの位置を一番下に固定する
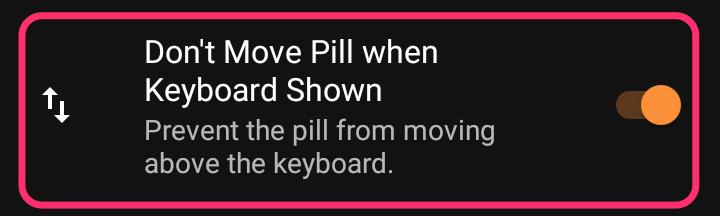
「Settings」→「Behavior」→「General」の「Don't Move Pill when Keyboard Shown」をオン

-
ホームバーを上にスワイプしたときのAppチェンジャーのタイミングをiPhoneに合わせる
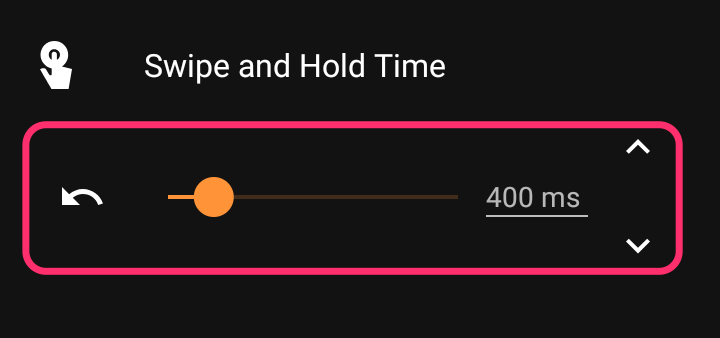
「Durations」→「Swipe and Hold Time」を「400 ms」に変更

これで完成
長かったけど、ようやく完成。これで、かなりiPhone風のホームバーになったと思う。iPhoneと異なるのは、白っぽい背景にしてもホームバーの色は黒くならないことだ。外枠をブラックにしたから見失うことはないが、背景の壁紙やアプリの色を黒っぽくすると良いと思う。